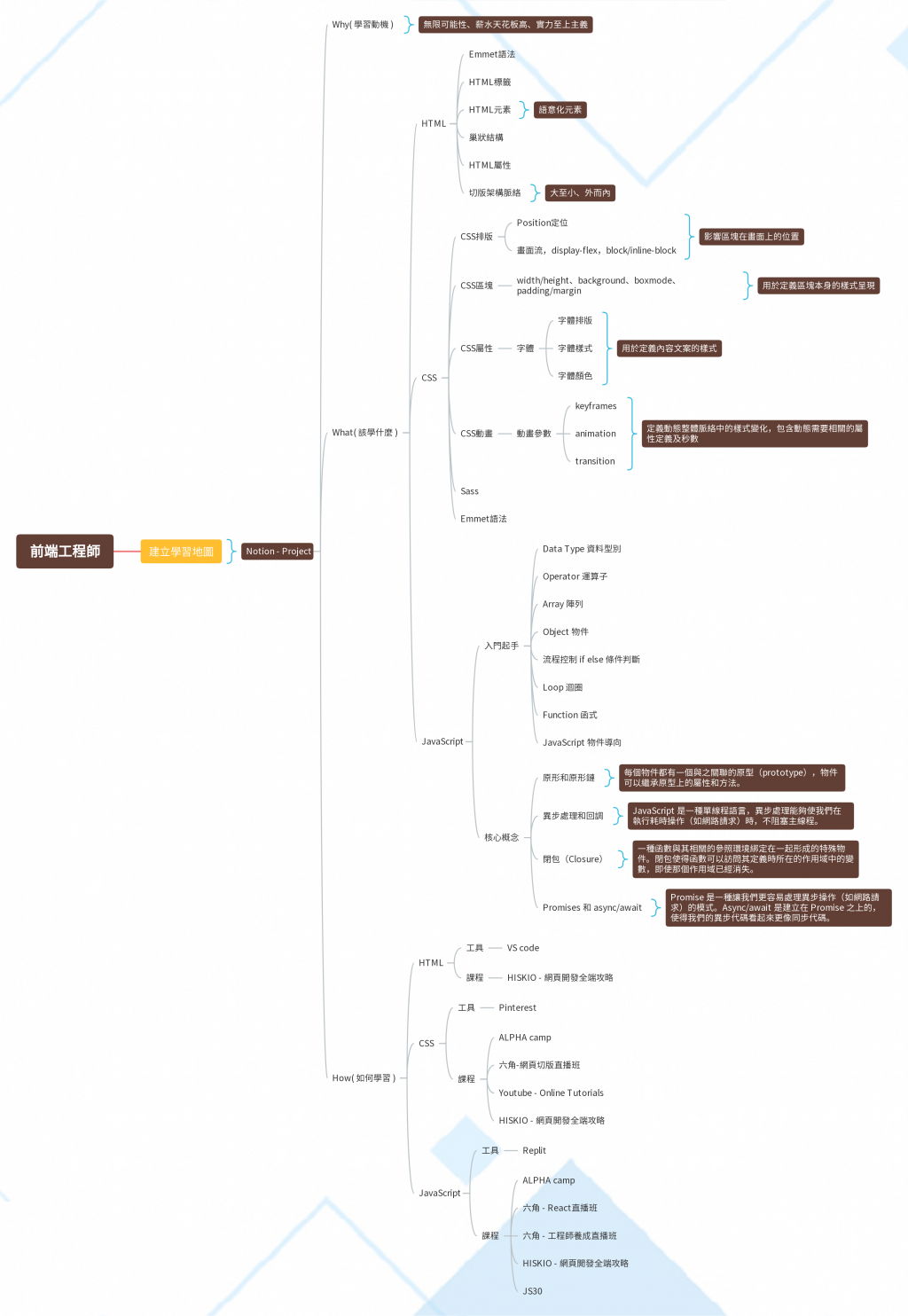
自昨日做好流程圖以後,我試著融入到成為前端工程師這個目標上,因此產生了..
看起來很多但未來一定還有更多,所以要趁現在先整理一遍!
接下來我試著將它導入notion中~利用notion的資料庫建置功能讓畫面簡潔些!
目前我的概念是將學習地圖列為專案導向,每一個專案集中關注What 該學什麼及How 如何學習,將它們融合並做成專案的大項目,後續的專心致志、接收回饋、鞏固記憶則會變成專案的輔助內容,那麼就開始來試作啦~![]()
目前是將學習內容統一放在這個資料庫,
Status : 紀錄狀態。
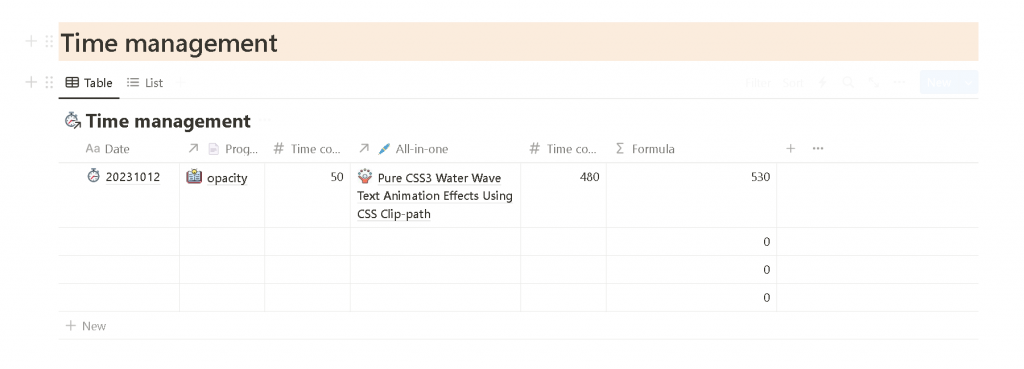
Time management : 時間管理,目前先記錄學習軟體開發的時間,用柳比歇夫時間管理法。
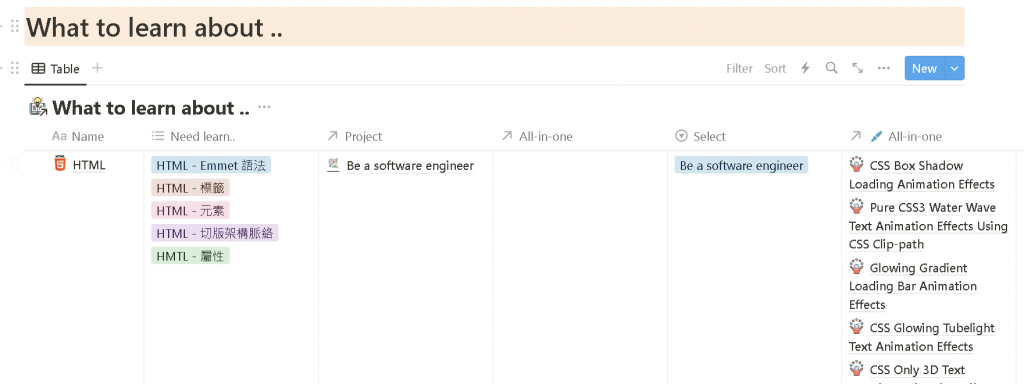
What to learn about .. : 為了完成學習了什麼,
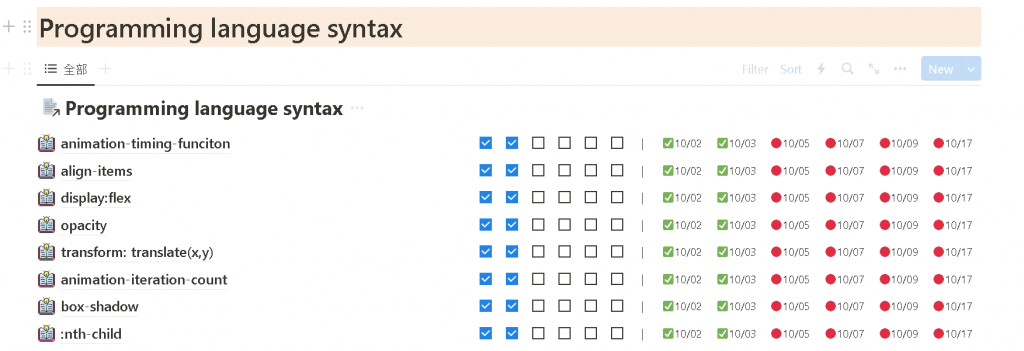
Programming language syntax : 使用到的語法,用艾賓浩斯記憶法加強記憶。
Project : 各項專案。
Courses : 課程來源,這裡是照著Youtube做。
大致上是這樣!
詳細的情形開始使用後再慢慢改善囉!![]()
參考資料:https://tw.alphacamp.co/blog/2016-12-29-javascript-1
